Defining Design: Sitemap vs. Wireframe
Web Design
Introduction
Welcome to Tan SEO Agency's comprehensive guide on differentiating and understanding the key roles of sitemaps and wireframes in web design. As a leading provider of digital marketing services in the business and consumer services industry, we understand the significance of these design elements in building a successful online presence.
What is a Sitemap?
A sitemap serves as a blueprint for your website's structure and navigation. It consists of a hierarchical list of pages, showcasing the relationships between various sections and URLs. Sitemaps facilitate easier navigation for both search engines and visitors, ensuring a seamless user experience.
Significance of Sitemaps in SEO
Sitemaps play a vital role in search engine optimization (SEO). By providing an organized overview of your website's structure, sitemaps help search engines understand and index your content effectively. This enables better visibility in search engine result pages (SERPs) and increases the chances of attracting organic traffic.
Types of Sitemaps
There are two main types of sitemaps:
- XML Sitemaps: XML sitemaps are specifically designed for search engines. They contain crucial information about your website's pages, such as the last modified date, priority level, and frequency of updates. XML sitemaps are submitted to search engines to enhance the crawling and indexing process.
- HTML Sitemaps: HTML sitemaps are created for human visitors. They are user-friendly, organized lists of links that allow users to navigate through your website easily. HTML sitemaps improve usability and can be particularly beneficial for larger websites with complex structures.
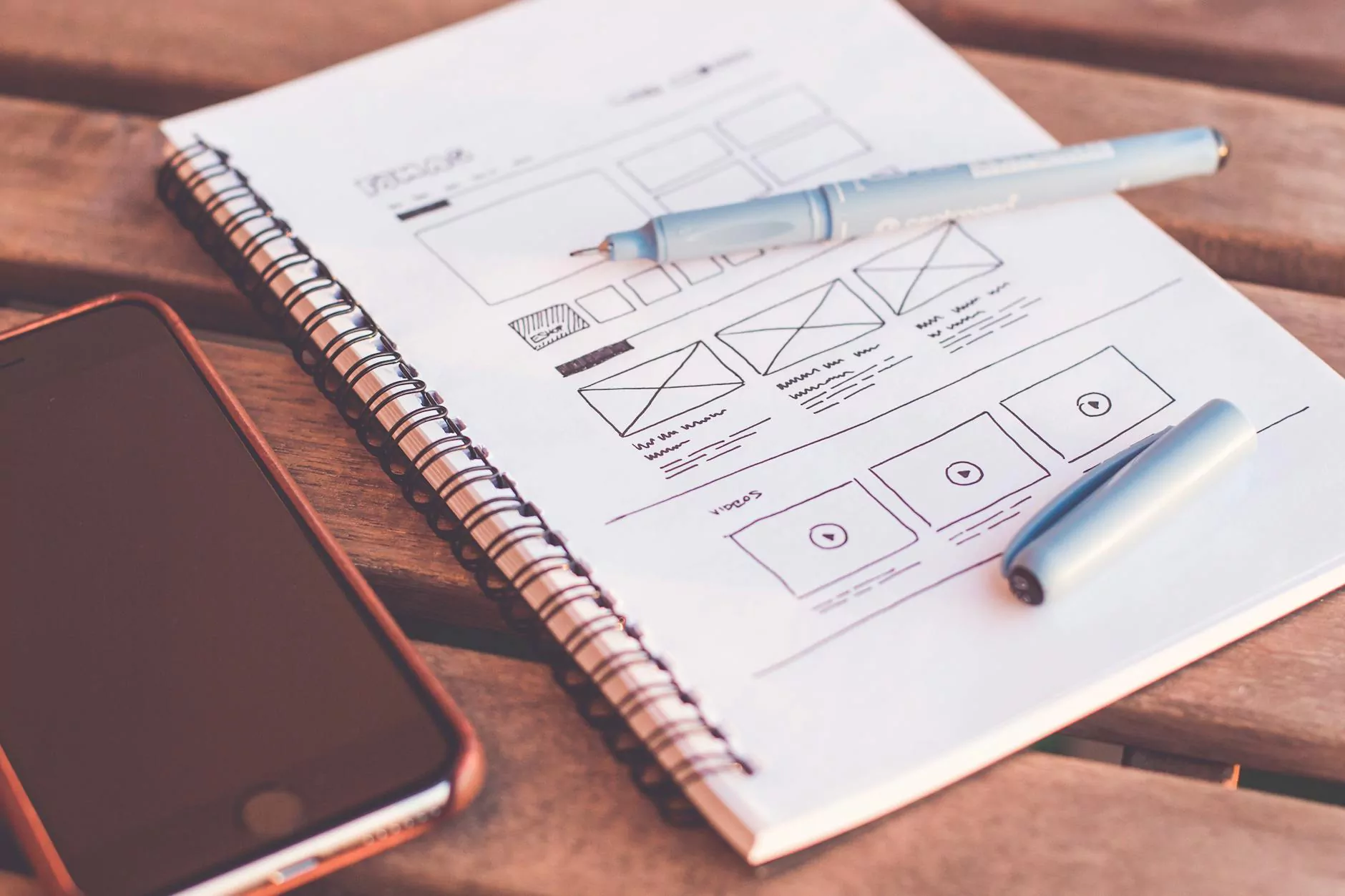
What is a Wireframe?
A wireframe is a visual representation of the skeletal structure of a web page or application. It focuses on layout, functionality, and user experience without incorporating colors, typography, or detailed design elements. Wireframes provide a visual foundation for designers, developers, and other stakeholders to understand the overall structure and flow of the final product.
The Importance of Wireframes
Wireframes are fundamental in the web design process as they define the layout and functionality of a digital product. By outlining essential elements such as navigation, content placement, and interactive features, wireframes serve as a blueprint for designers and developers. They help ensure a clear vision and alignment among team members before proceeding with the design phase.
The Differences Between Sitemaps and Wireframes
While both sitemaps and wireframes are crucial in web design, they serve distinct purposes:
Sitemap:
- Structure: Sitemaps focus on providing an organized structure that showcases the hierarchy of pages, indicating how they relate to each other.
- Navigation: Sitemaps enable users and search engines to navigate through a website efficiently, facilitating seamless exploration.
- SEO: Sitemaps benefit SEO efforts by helping search engines understand the website's structure, leading to improved indexing and visibility.
Wireframe:
- Layout: Wireframes concentrate on visualizing the layout and functionality of web pages or applications, allowing teams to understand the user experience and interactions.
- Content Placement: Wireframes define where different content elements will be positioned on the web page, considering factors such as hierarchy and user interaction.
- Clarity: Wireframes provide a clear visual representation of the product's structure, ensuring everyone involved has a shared understanding of the final design.
Utilizing Sitemaps and Wireframes for Effective Web Design
Combining the power of sitemaps and wireframes in your web design process can yield several benefits:
- Clear Direction: Sitemaps show the overall structure, while wireframes visualize the layout, enabling designers, developers, and stakeholders to have a unified vision.
- User-Centric Design: By organizing information through sitemaps and planning user interactions via wireframes, you can create intuitive and engaging user experiences.
- Efficient Development: Sitemaps and wireframes provide a solid foundation, reducing the potential for major redesigns later in the process, saving time and resources.
- Improved SEO: Sitemaps contribute to better search engine visibility, while wireframes optimize user satisfaction and accessibility, both essential for higher rankings.
Conclusion
In conclusion, Tan SEO Agency emphasizes the importance of sitemaps and wireframes in the web design process. While sitemaps organize the structure and facilitate navigation for search engines and users, wireframes define the layout and functionality to ensure an exceptional user experience.
By leveraging the power of sitemaps and wireframes, you can create a website that not only ranks high in Google but also delivers a seamless experience for your audience. Trust Tan SEO Agency, the market leader in digital marketing for business and consumer services, to elevate your online presence.